Test internetových prohlížečů
Kapitoly článků
Testované prohlížeče a jejich verze
- Google Chrome 18.0.1025.168
- Opera 11.64
- Safari 5.1.7
- Mozilla Firefox 12.0
- Internet Explorer 9.0
Test první – Peacekeeper
Prvním z výkonnostních benchmarků je produkt společnosti Futuremark. Ta se zabývá testováním výkonu počítačů po všech možných stránkách a s prohlížeči si díky produktu Peacekeeper poradí také. Benchmark nacházející se na adrese peacekeeper.futuremark.com je složen z několika různých subtestů. Ty se snaží komplexně zjistit, jak si prohlížeč poradí s nejčastějšími úkony na internetu.
Konkrétně pak napodobuje běžné situace na webu - práci na sociálních sítích, přehrávání online videa, běžné prohlížení, nakupování v online obchodech apod. Jak tvrdí sami tvůrci, jejich snahou je nabídnou komplexní test, který umožní uživatelům vybrat si na základě výsledků nejlepší řešení.
Mezi testy nově nalezneme využití spousty prvků HTML5, které si pomalu razí cestu na výsluní a ve svých službách jej využívá většina tahounů na trhu. Ideálním příkladem je námi nedávno otestovaná služba SkyDrive od Microsoftu, v jejímž webovém prostředí je právě využita spousta prvků tohoto standardu. Nejhojněji je v testu využíván JavaScript, jakožto základ naprosté většiny dnešních webových stránek.
Konkrétně se Peacekeeper zaměřuje na následující situace
- HTML5 - WebGL
- HTML5 - Video
- HTML5 - Canvas
- HTML5 - Web Worker
- Operace s daty za pomoci JS
- Document Object Model operace
- Detailní informace o testu naleznete v sekci FAQ na oficiálních stránkách
Nutno dodat, že na test nemá vliv rychlost internetového připojení, ale naopak velmi záleží na použité počítačové sestavě v čele s CPU. V našem testu jsme úmyslně použili notebook na úrovni kancelářského PC, aby byl výsledek vypovídající pro co největší počet uživatelů.
Použitá "sestava" MSI EX623X-078Cz s následujícími parametry
- Operační systém: MS Windows 7 Professional 64-bit
- Procesor: Intel Pentium Dual-Core T3400 s frekvencí 2,16 GHz
- Paměť: 2 x 2 GB DDR2 667 MHz
- Grafická karta: NVIDIA Geforce 9500M GS s 512MB DDR2 VRAM
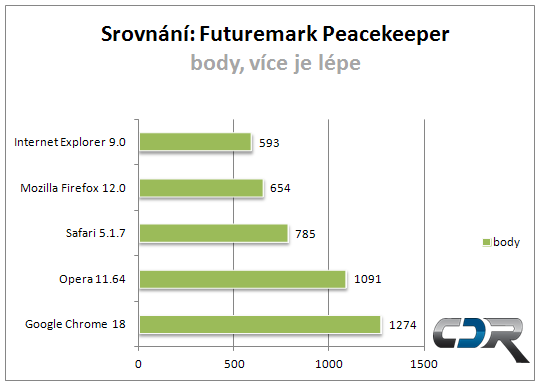
A jak si "velká pětka" vedla? Následující graf asi nelépe ukáže výsledek souboje. Na první pozici dosáhl Chrome s 1274 body. Vítězství to bylo poměrně očekávané vzhledem k faktu, že tvůrci sází právě na co nejvyšší rychlost a jednoduchost prohlížeče. Navíc má velmi dobrou podporu standardu HTML5 a nenastala tak situace, kdy byl test nucen přeskočit nějakou jeho část.
Na druhém místě mile překvapila Opera s 1091 body, což je velmi dobrý výsledek. Stejně jako Chrome má slušnou podporu HTML5 a špatně si nevedla ani při renderování. Třetí příčka s 785 body patří Safari od Apple, ale zde je již na první dvojici propastná ztráta. Podobně si vedla aktuální verze Firefoxu. Ta s 654 body výrazně ztrácí a tvůrci by mohli zapracovat především na výkonu v textových operacích. IE dopadl nejhůře s 593 body a jeho tvůrci by se mohli konečně více zaměřit na podporu standardů, především pak HTML5.
Test druhý – SunSpider JavaScript Benchmark
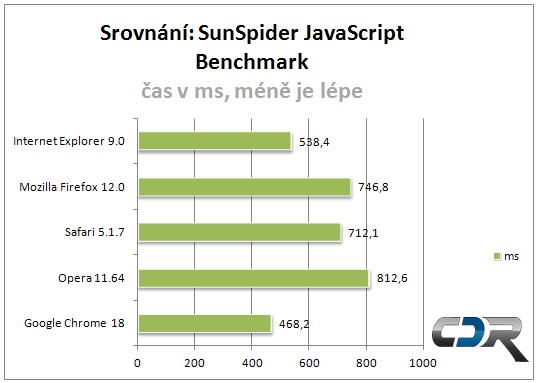
Rychlost zpracování JavaScriptu je brána jako jeden z nejlepších ukazatelů výkonu browserů. Právě na ní se zaměřuje populární test SunSpider, sázející stejně jako Peacekeeper na simulaci reálných situací. Následující graf nám ukazuje, jak rychle si prohlížeč se všemi situacemi poradil. Nižší čas tedy znamená lepší výsledek.
SunSpider přinesl překvapení především ve velmi dobrém umístění Internet Exploreru 9. Ten v předchozím benchmarku ztratil především na špatné podpoře HTML5, která zde testována nebyla. Vítězem je opět Chrome a zbytek testovaných prohlížečů má služný odstup. Nemile překvapila Opera, která si vedla mizerně a skončila tak úplně poslední.
Závěrem aneb rychlost samozřejmě není vše
Určit jednoznačného vítěze v tomto přídě sice lze, ale přesto je to ukazatel, který se může v závislosti na zpracovávané stránce lišit. Záleží pak hodně na webových vývojářích, jaké technologie do svých stránek integrují a případně provedou optimalizaci. V některých případech by tak mohl bez problémů např. IE porážet všechny ostatní.
Králem výkonu se v našem testu každopádně stal Google Chrome a stejně tak si v Peacekeeperu slušně vedla Opera. Ostatní mají v tomto ohledu co dohánět, ale je zřejmé, že rychlost není vše. Výběr prohlížeče závisí na více faktorech, jako je široká podpora doplňků (Firefox), standardů (Chrome), nadstandardních funkcí (Opera Turbo) apod.
Do budoucna se můžete těšit na detailní rozbor nejpoužívanějších prohlížečů, kde se zaměříme i na výše zmiňované faktory a nakoukneme i do historie jejich vývoje.